持续总结自身所学的知识、感谢您的驻足


简易js函数库
常用的简单js函数封装、简单克隆、节流、防抖、字母数字汉字排序、随机数、数字范围判断、随机字符串、传参生成&解析、数组数组、数组取值、数组去重。 纯js包,无依赖, 也可适用于非uni-app项目,环境满足es6标准即可
uni-appjs前端

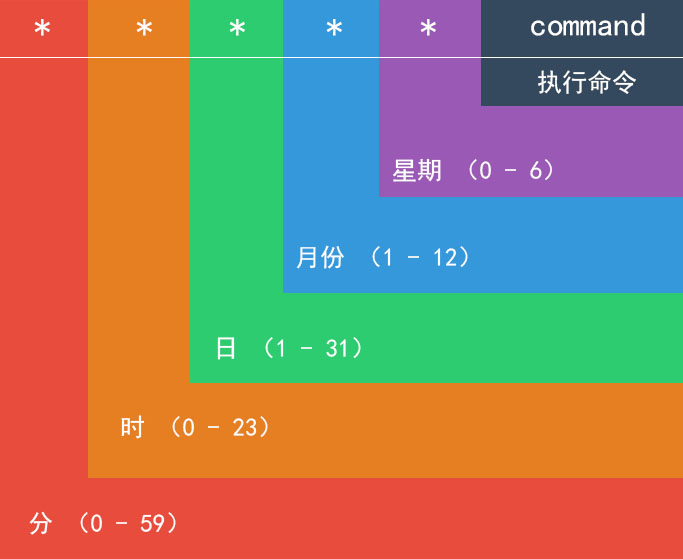
crontab定时任务语法、基本使用
使用场景主要为需要定期定时的做某一件事时, 例如数据库备份, 大数据量的缓存更新, 日志分析清理, 过期数据转移, 定期消息推送等等之类, 还有很多就不举例了
服务端