html元素 块级、行内块级、内联的区别
更新时间: 2022-03-23 23:12:51
点击量: 1501
简介:本篇首要讲述一下html基本元素的主要类型,解释一下html元素 块级、行内块级、内联的区别和特点
文章均为个人原创, 搬运请附上原文地址感谢, 原文来自MasterYi博客
主要类型
本篇首要讲述一下html基本元素的主要类型、前端使用display属性都可使元素自由转换类型
- 块级元素 block
- 行内块级元素 inline-block
- 内联元素 inline
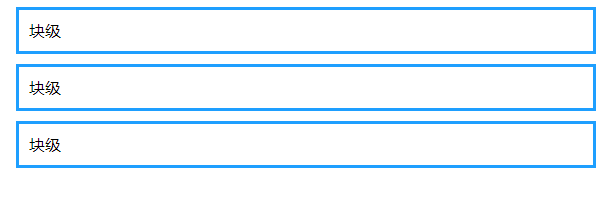
块级元素
- 能够识别宽高
- margin和padding各方向均有效
- 声明是会默认在其前、后进行自动换行、让其单独占一行、默认宽为父级的100%
示例: 展示元素都加了margin:10px、padding:10px、border: 3px 方便看效果
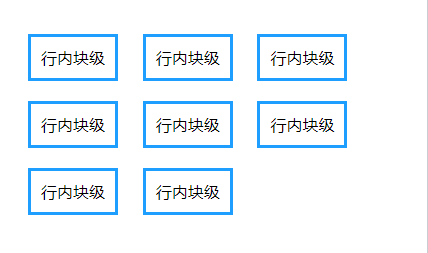
行内块级元素
- 能够识别宽高
- margin和padding各方向均有效
- 不会自动换行
- 多个行内块级同级时、默认从左至右排列、超出则换行、默认宽为内部内容撑起的宽度
示例: 展示元素都加了margin:10px、padding:10px、border: 3px 方便看效果
内联元素
- 设置宽高无效
- 对margin仅设置左右方向有效,上下无效, padding各方向均有效
- 不会自动换行
- 本身特性就如同文字, 本身虽然会因为padding和border产生高度, 同级的内联元素会不在识别该高度,因此并不会拉开内联元素之间上下的距离
示例: 展示元素都加了margin:10px、padding:10px、border: 3px 方便看效果