文章均为个人原创, 搬运请附上原文地址感谢, 原文来自MasterYi博客
什么是伪类 ?
- 伪类用于定义元素的特殊状态
- 伪类可以与CSS类结合使用
伪类案例
- 首先定义好我们今天的小白鼠 元素A到F 以及包裹他们的大哥Box
.item {
width: 50px;
height: 50px;
border: 1px solid #ccc;
border-radius: 5px;
display: inline-block;
margin: 5px;
text-align: center;
line-height: 50px;
transition: 400ms all;
}<div class="box">
<div class="item"><span>A</span></div>
<div class="item"><span>B</span></div>
<div class="item"><span>C</span></div>
<div class="item"><span>D</span></div>
<div class="item"><span>E</span></div>
<div class="item"><span>F</span></div>
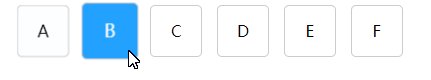
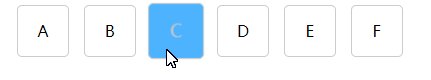
</div>:hover
- (鼠标悬停)
- 此伪类代表在我们鼠标放在元素上时会展现的效果
- 首先我们设置一个变背景色放大的效果
.item:hover {
background: #1e9fff;
color: #fff;
transform: scale(1.1);
}
- 当然我们上面说了伪类可以与CSS类选择器相结合使用,接下来我们不改变div, 在div悬停的时候去改变下面的子元素span
.item:hover span{
padding: 3px 5px;
background: #1e9fff;
color: #fff;
}
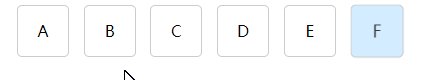
- 且伪类允许一级一级的结合使用, 接下来写一个例子, 我悬停于box的时候改变最后一个子元素F的颜色 (last-child伪类,该伪类代表最后一个元素)
.box:hover .item:last-child{
background: #1e9fff;
color: #fff;
transform: scale(1.1);
}
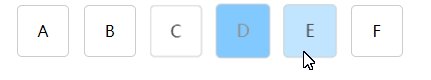
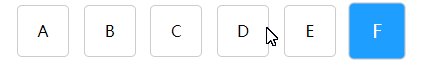
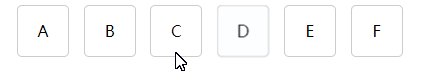
:active
- (鼠标选中)
- 会在鼠标按下选中该元素时产生效果,单击,右击选中, 长按不动
.item:active{
background: #1e9fff;
color: #fff;
transform: scale(1.1);
}
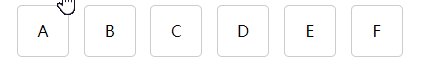
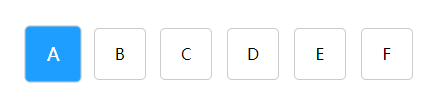
:first-child
- (匹配第一个元素)
- 该伪类会选中item中的第一个元素 也就是A
.item:first-child{
background: #1e9fff;
color: #fff;
}
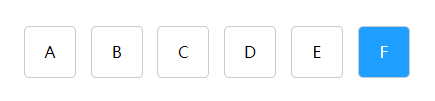
:last-child
- (匹配最后一个元素)
- 该伪类会选中item中的最后一个元素 也就是F
.item:last-child{
background: #1e9fff;
color: #fff;
}
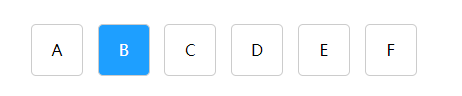
:nth-child(n)
- (匹配对应n位置的元素, 从1开始, 从头开始选)
- 例如此处我想选择B, 就n填写为2
.item:nth-child(2){
background: #1e9fff;
color: #fff;
}
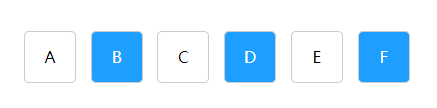
- 当然, 既然传入的是数字类型,那不应该有计算公式嘛, 那当然是有的, 例如我想选择所有的偶数元素
.item:nth-child(2n){
background: #1e9fff;
color: #fff;
}
- 当然, 既然能选偶数,那也得能选奇数对吧
.item:nth-child(2n - 1){
background: #1e9fff;
color: #fff;
}
- 讲完nth-child的这些, 此时我们要理解一个事情, 并不止能选奇偶, 其实选择的是 2*n 依次往后类推的倍数, 你如果想选择 3的倍数 那便是3n即可,
- 其实这个伪类特性在前端布局就会很经常的用到, 经常会看到一些稿子,两个元素的布局是一样的,但是左一个,右一个的排列下来等等,就能不写半点js, 无需额外多命名class 便能轻易解决了
:nth-last-child(n)
- (匹配对应n位置的元素, 从1开始, 其特性与nth-child 一样, 区别就是这位从屁股开始)
:not(selector)
- 这个元素值得一提,他是代表选择没有对应元素的元素 例如 :not(p) 就代表选择不是p标签的元素
更多
:checked 选择每个被选中的 元素
:disabled 选择每个被禁用的 元素
:focus 选择获得焦点的 元素
:optional 选择不带 "required" 属性的 元素。
:read-only 选择指定了 "readonly" 属性的 元素。
:read-write 选择不带 "readonly" 属性的 元素。
:required 选择指定了 "required" 属性的 元素。
两个常见的做选中效果的伪元素
::after 在元素之后插入内容。
::before 在元素之前插入内容。
在实际开发的生涯中,陆陆续续会有新的登场,旧的退场, 代码是死的人是活的, 唯手熟尔(多看多想多做),扎实的基础能使得你犯更少的错,不在简单问题上浪费宝贵的时间