文章均为个人原创, 搬运请附上原文地址感谢, 原文来自MasterYi博客
- 有了各类元素,有了盒子模型,那如何让盒子按我们的想法放到想放的地方呢, 这里就得讲述到定位问题了
- 本篇暂不讲述弹性布局、课程都不会用less和scss写 ,因为那两个基础也是css,只是预编译处理器加了一定的逻辑代码
- 在没进行定位的时候就会按我之前写的 元素块级别 说的方式从上至下的文档流一路展示下去
- 拥有定位的属性(除开默认定位static、initial), 可以使用 z-index 来决定渲染的堆叠层级, 因为我们的html文档流 在浏览器解析时会按从上至下的方式解读代码, 后渲染的会覆盖前渲染的,下面我会用例子解释这一点 *
认识定位 position
| 属性 | 简述 |
|---|---|
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right, z-index 属性) |
| relative | 相对定位,相对于正常位置进行定位,如果设置 top: 20px, 那就会相对于现在的位置向上空出20px的距离 |
| absolute | 绝对定位,脱离正常的流、相对于positon属性非static的父级进行定位(会一级一级从里往外找,如果无则会相对于窗口 ) |
| fixed | 固定定位,生成固定定位的元素,相对于浏览器窗口进行定位,即便页面出现滚动条往下滚动也不会变化位置 |
| sticky | 粘性定位,该定位基于用户滚动的位置,新出的属性 |
| inherit | 从父元素继承定位属性 |
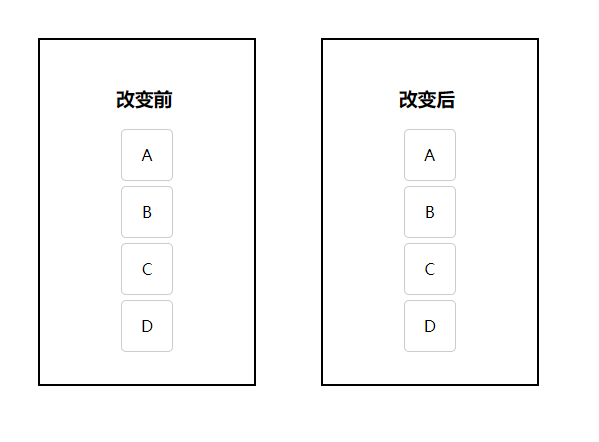
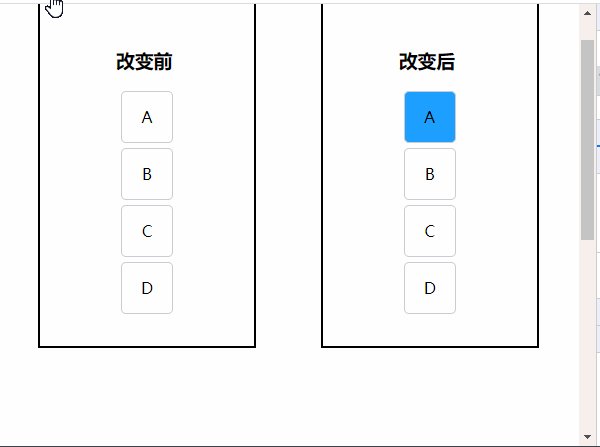
接下来就让我们一一介绍这几种定位的用法,首先请一下我们的演员 A-D, 以及他们的大哥box, 为了方便大家看到对比效果,我将会给出定位改变前后的对比图
- css
.box{
margin: 30px;
padding: 27px 76px;
border: 2px solid;
display: inline-block;
}
.box .item{
width: 50px;
height: 50px;
border: 1px solid #ccc;
border-radius: 5px;
margin: 5px;
text-align: center;
line-height: 50px;
}- html
<div class="box">
<h3>改变前</h3>
<div class="item A">A</div>
<div class="item B">B</div>
<div class="item C">C</div>
<div class="item D">D</div>
</div>
<div class="box">
<h3>改变后</h3>
<div class="item A">A</div>
<div class="item B">B</div>
<div class="item C">C</div>
<div class="item D">D</div>
</div>效果如下
relative (相对定位)
- 相对于原正常位置进行定位
- 但是即便他位置发送了变化, 原本所占的空间仍保留, 不会影响其他元素排列
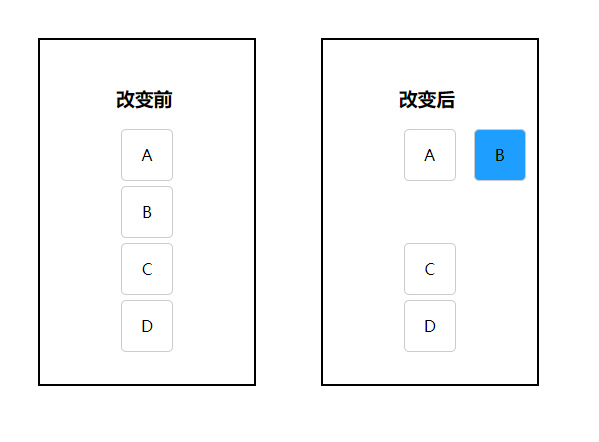
- 接下来我们设置元素B的定位为相对定位, 并相对原来的 left 偏移 70px, top 偏移 -57px
.B{
background: #1e9fff;
position: relative;
left: 70px;
top: -57px;
}效果如下
1、可以看到我们的元素 B 已经来到了A的右边, 但是他原位置并未有其他元素替代上来
2、由此可见一点, 相对定位可基于原有位置做偏移, 但不会影响到原文档流其他元素定位
absolute (绝对定位)
- 会相对于拥有定位属性的父级元素进行定位、一级一级往上找,如无则会相对于窗口进行定位 ( 默认定位属性static、initial不行 )
绝对定位会脱离文档流, 使得其余元素重新排列
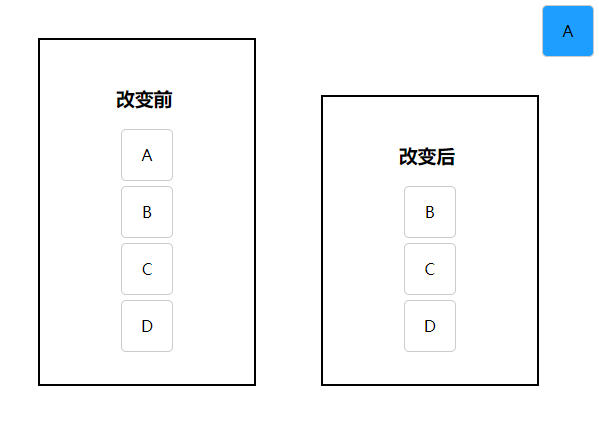
接下来我们设置元素A为绝对定位
.A{
background: #1e9fff;
position: absolute;
right: 0;
top: 0;
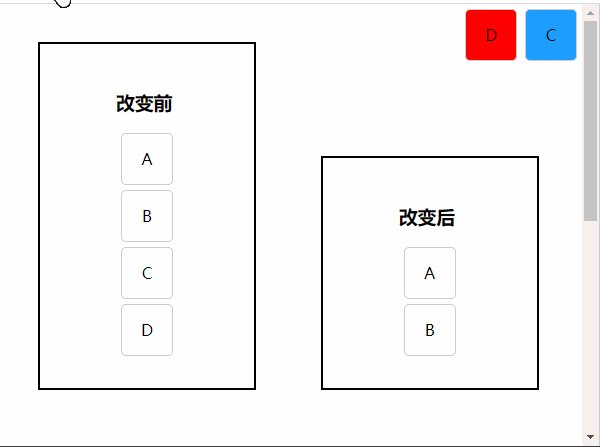
}效果如下
1、因为父级未给定位属性, 所以直接相对于窗口进行定位
2、A脱离了正常文档流,使原文档流发生了改变, 导致 box 的用于高度撑开的内容减少,高度便之降低
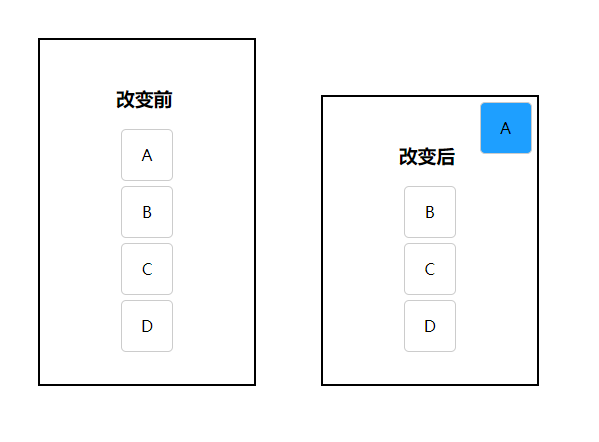
- 再让我们往里走一步,我们把他的父级Box变为相对定位
.box{
position: relative;
}效果如下
1.在拥有定位的父级元素后, A便会优先寻找最近的有定位的父级进行相对定位
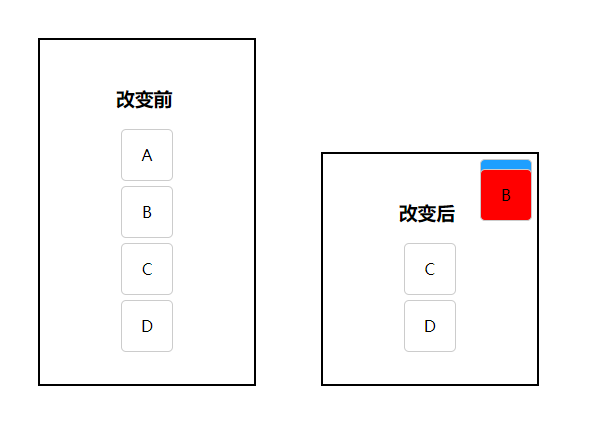
- 此时我们的B元素也想追随A元素的步伐脱离正常文档流 , 给他一个红色有所区别
.B{
background: red;
position: absolute;
right: 0;
top: 10px;
}效果如下
1.可以看到我们的box 进一步的变矮了
2.因为我们的A同志被B同志覆盖了, 应和开头所说, 因为浏览器读取元素是从上至下的, 所以遇到位置相同的元素时,后渲染的会覆盖之前的上面, 这里要注意A并未消失,只是被盖住了
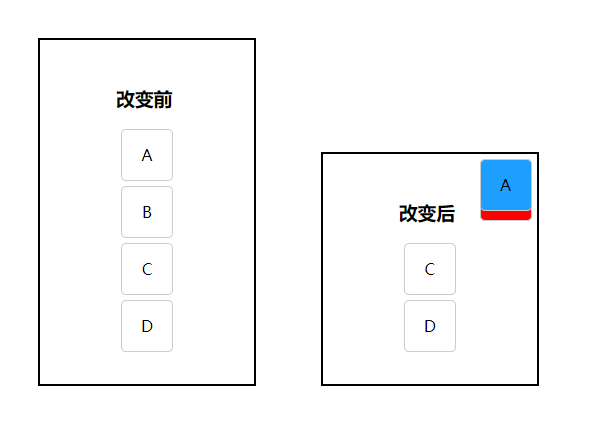
- 但是我们A元素 毕竟是第一位的老大哥, 此时A不满,不想被B盖在头上,那么此时便能认识一个新的css属性 z-index: int (属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面)
.A{
z-index: 1
}效果如下
我们A元素再次拿回首位压制住了B元素
fixed (固定定位)
- 脱离正常文档流
- 相对于窗口进行定位
- 即便页面出现滚动条往下滚动也不会变化其显示位置
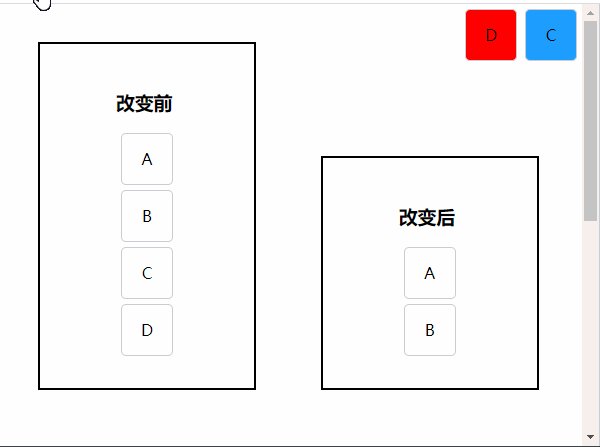
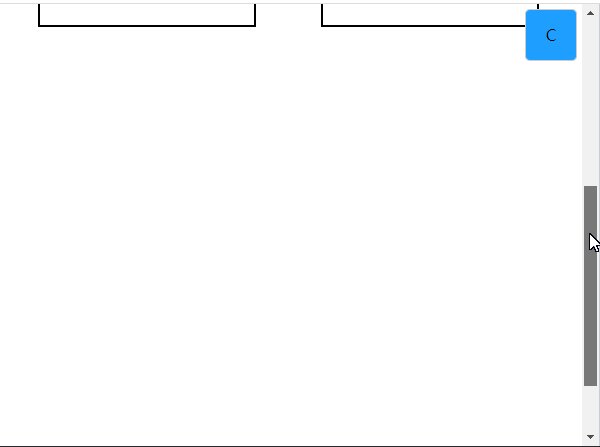
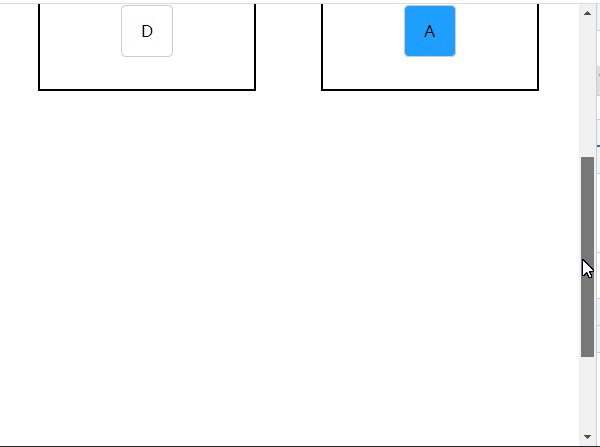
- 接来下有请我们的DC元素也上场配合一下, D元素绝对定位,C元素固定定位,页面高度调整至出现滚动条
.C{
position: fixed;
right: 0;
background: #1e9fff;
top: 0;
}
.D{
position: absolute;
right: 60px;
top: 0;
background: red;
}效果如下
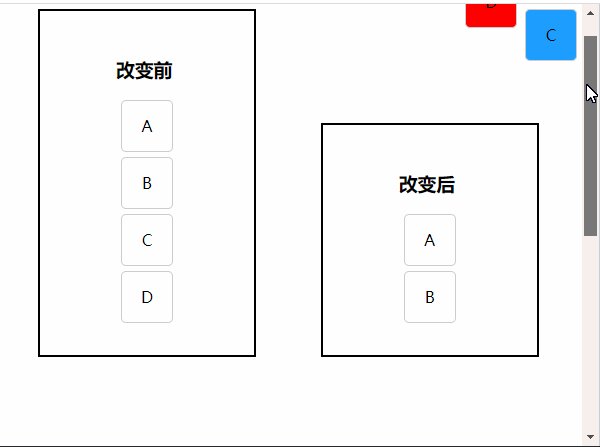
C元素固定定位不会因为滚动而消失
所以当我们有一些需要固定在窗口的广告啊,联系方式,二维码,客服之类的便能方便的用到次定位了
看到这个位置了,往窗口右下角看一眼(那里的返回顶部按钮便是固定定位的常用场景)
sticky (粘性定位)
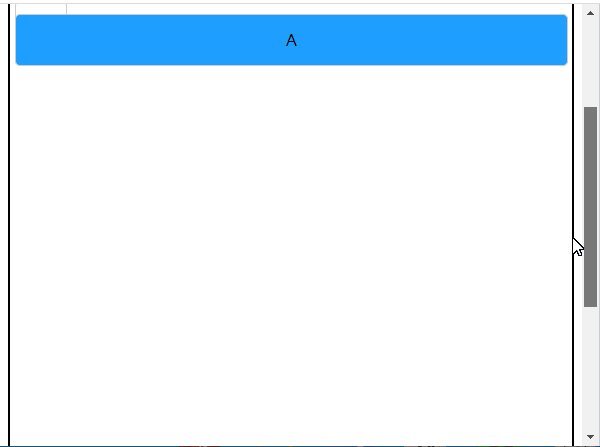
- 它随“正常”文档流而动,直到规定位置后“粘”在那里;
- 当它发现自己可以跟随“正常”文档流而脱离sticky位置时,就果断离开从而加入文档流
- 自身不会脱离父元素的范围
- 只对top属性有反应 (top表示距离窗口高度多少时脱离)、看到这是不是就能想到一个非常经典的场景了,我们的导航头部,页面不滚动正常放在那里,滚动到一定位置变跟随窗口
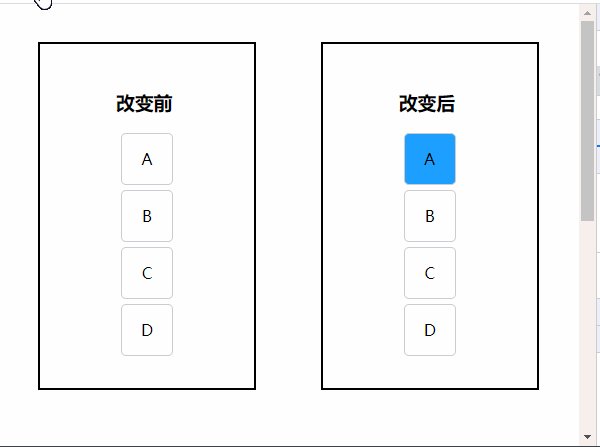
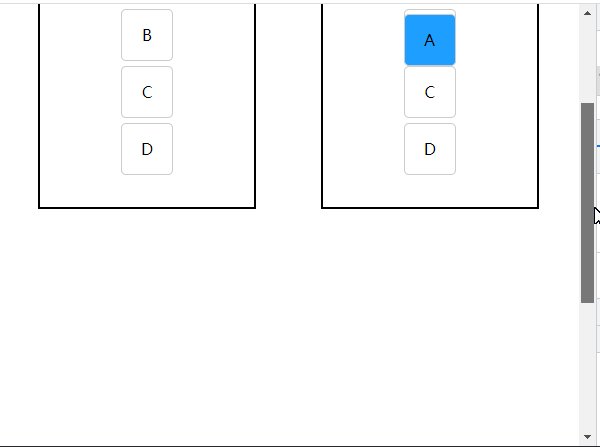
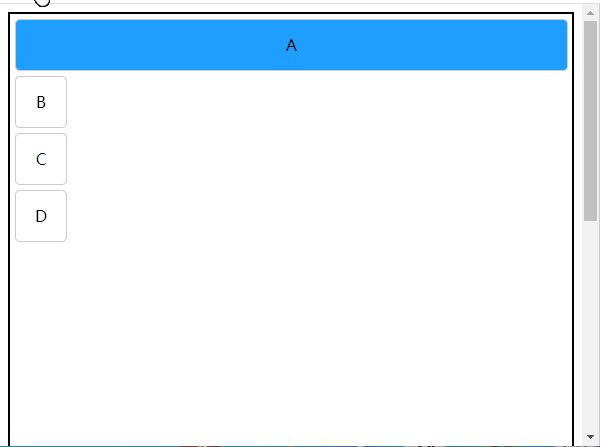
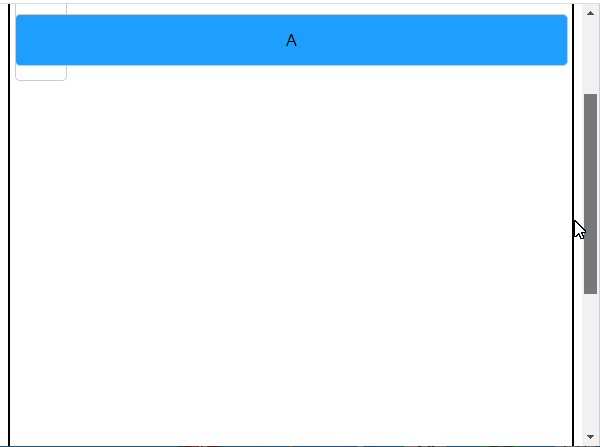
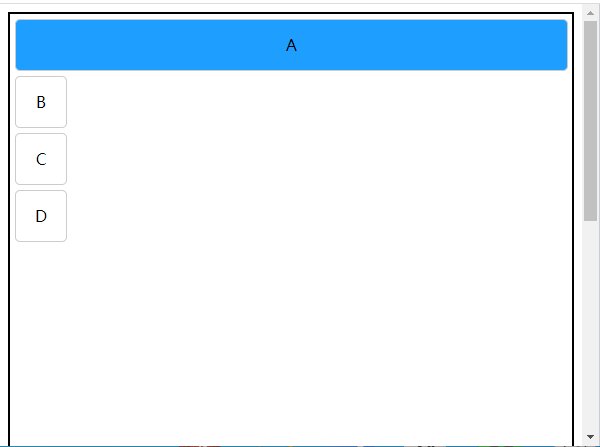
.A{
position: sticky;
top: 10px;
background: #1e9fff;
}
- 我这里因为没去使得父盒子跟随页面高度,自行设置的body高度,在实际开发中, 大多会有一个父盒子跟随内容高度撑开, 就会做到那种导航栏的感觉

这篇定位的文章便到此结束了, 感谢观看,愿对你能有所帮助。